It is the end of an era. After almost 8-year service at Financial Engines, I decided to advance my career in a different place. The decision is definitely not easy. Leaving FE is like carving away a big chunk of my life. So many familiar faces, so many beautiful memories. However, as of today, I still believe that when facing a great opportunity, I’d rather give it my best try than having the regrets of inaction.

When working with Amazon Lambda, my colleagues asked what benefits we will reap from using the Serverless framework. We can directly code Lambda functions in AWS’ online editor, or upload a zip file to AWS if the Lambda function requires any 3rd-party node modules. The workflow might be tedious but quite easy to understand. So why Serverless?

If you run into HTTP errors related to ‘Access-Control-Allow-Origin’ when calling a REST API endpoint through the AWS API Gateway, you probably need to enable CORS (Cross-Origin Resource Sharing) for your endpoint methods.

During one of AWS Lambda exploration projects, I need to use Amazon’s swagger-import-tool for uploading swagger documents to AWS. The problem is that this tool has a dependency on Java 8, however, my installed JDK is 7, and I have to keep it for all existing Java projects. It seems that I need to have something like NVM (Node Version Manager) … this time for JDKs.

Atom – the hackable editor coming from Github has been my favorite for web development. Like many other lightweight editors, Atom has a community-driven packages (plugins) marketplace that greatly enhanced the editor. I found the following Atom packages are essential to my web development workflow.

I’ve been reviewing a lot of Angular code lately. One common problem I found is the unnecessary use of deferred object to resolve and reject promises. In this post, I will illustrate a simplified approach. Another problem is a mix of then, catch, two callbacks in then, success, and error. I will go through each, and propose adopting a single style that can also be applied when using other Promise libraries.

Here is my collection of free tutorial videos. Could be really helpful for people new to Angular.

Copy, extend, and merge are parts of the utility functions come with Angular. This post explores their differences.

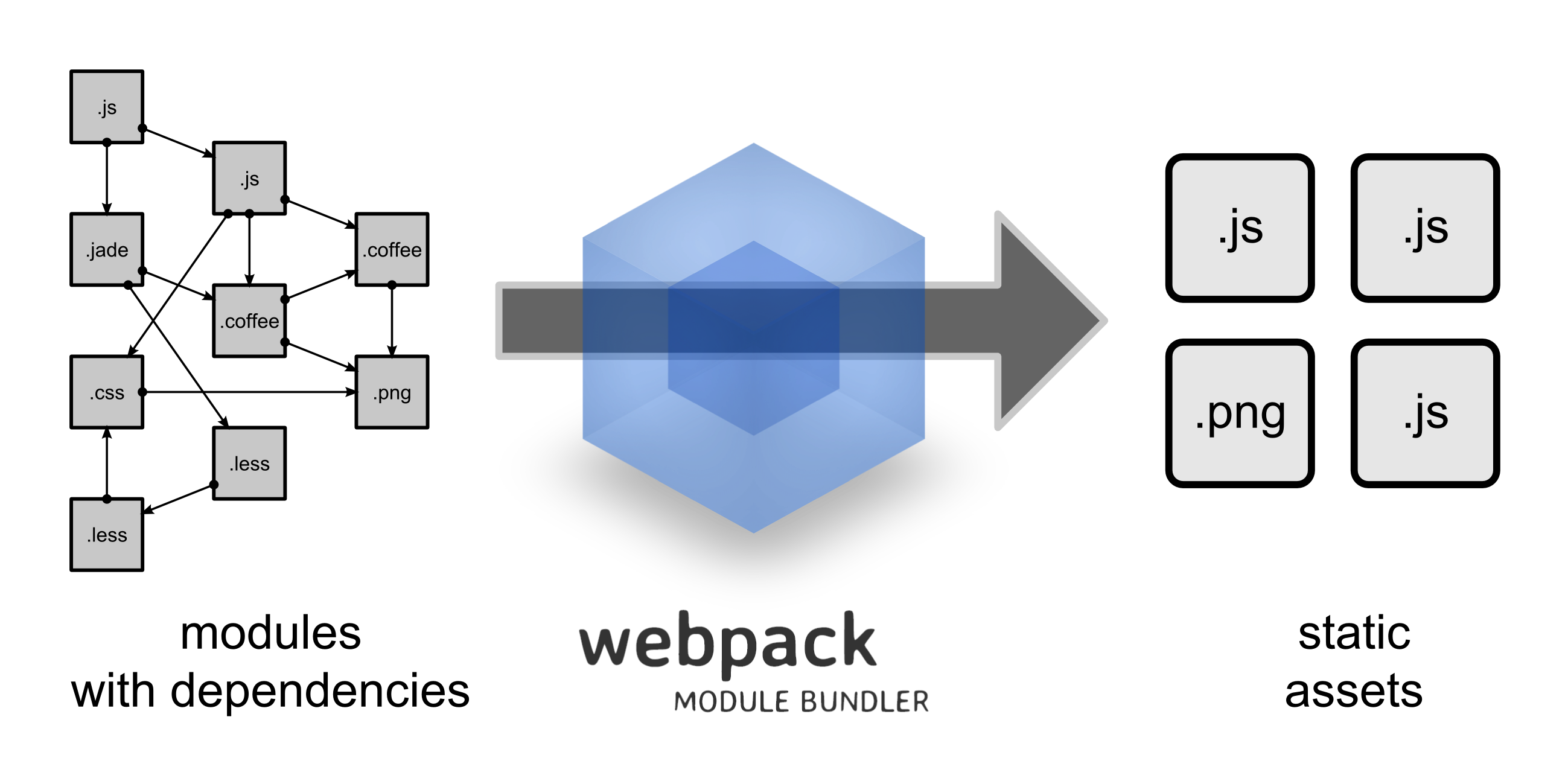
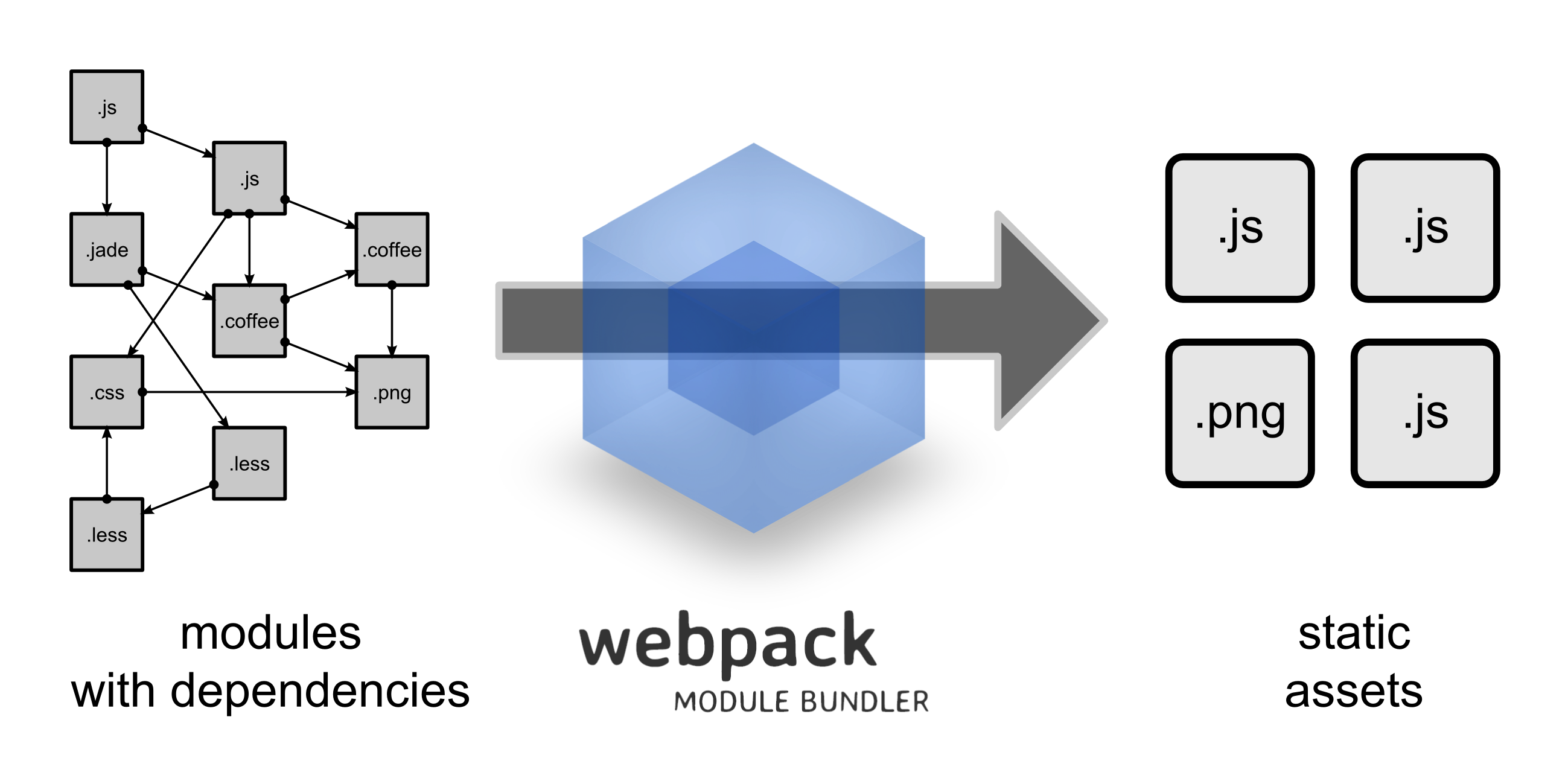
I just had a presentation to introduce Webpack to our UI Guild in my company. Webpack is a module bundler to pack all kinds of web assets (JavaScript, styles, images, HTML partials, etc.) into one or more bundle JS files.

A very simple A/B testing service implemented in Angular – abTestService: